Youtube Hugo-Shortcode workaround - when {{< youtube >}} won´t work

Inspired by a recent post from my friend, (Go)Hugo and Git mentor Michael Gasch 😉, where he describes how he fixed the Hugo Shortcode for Twitter to suppress the default thread view, it came to my mind immediately that I faced a similar issue when I started blogging with the Shortcode which embeds a Youtube-Video into your post.
See how Michael fixed the normal behavior for the Twitter Shortcode {{< tweet >}} here…
I had to fix the @GoHugoIO Twitter shortcode to suppress the thread view as needed. Here's a short writeup: https://t.co/ls6HVEgrBI #hugo #twitter
— Michael Gasch 🇩🇪🇺🇦 (@embano1) December 7, 2018
…and add it to your Shortcode folder to make advantages from.
When {{< youtube >}} won´t work for your theme
This applies only to the singleViewStyle = "casper" configuration in your config.toml.
With singleViewStyle = "caspertwo" the shortcode
works.
Besides embedding a tweet into your post e.g. to give a statement more expression/ more emphasis, or to comment a topic related tweet, or simply because it´s pretty cool, a Youtube-Video is also a good alternative.
I´m running the Casper-Two Theme for my Blog and back when I wrote "Sometimes you gotta run before you can walk", I absolutely wanted to have the IRON MAN I First Armor test Video included and it didn´t work straight from the start.
Let me show you what I mean
I´ll add the video “Shortcodes | Hugo - Static Site Generator | Tutorial 9” here at this point of the post by using {{< youtube 2xkNJL4gJ9E >}} in my post *.md file. 👇
Normally you would see the mentioned Youtube video here ☝️ but it seems that the Shortcode won´t work for my chosen theme.
You are not alone
The best thing to do first, from my point of view, is not to google the (mis-)behavior, but rather go to the Github-Repo from your theme and have a look at the Issues. If there exists one, comment…if not…raise one.
So I had a look at the issues for Casper-Two and indeed, there´s already one open which covers this issue. I commented this as well and a really short period of time later, Salar Rahmanian had the code snippet for it.
This is simply great and one of thousands of things I´m really impressed with regarding Github and the Community.
The Code
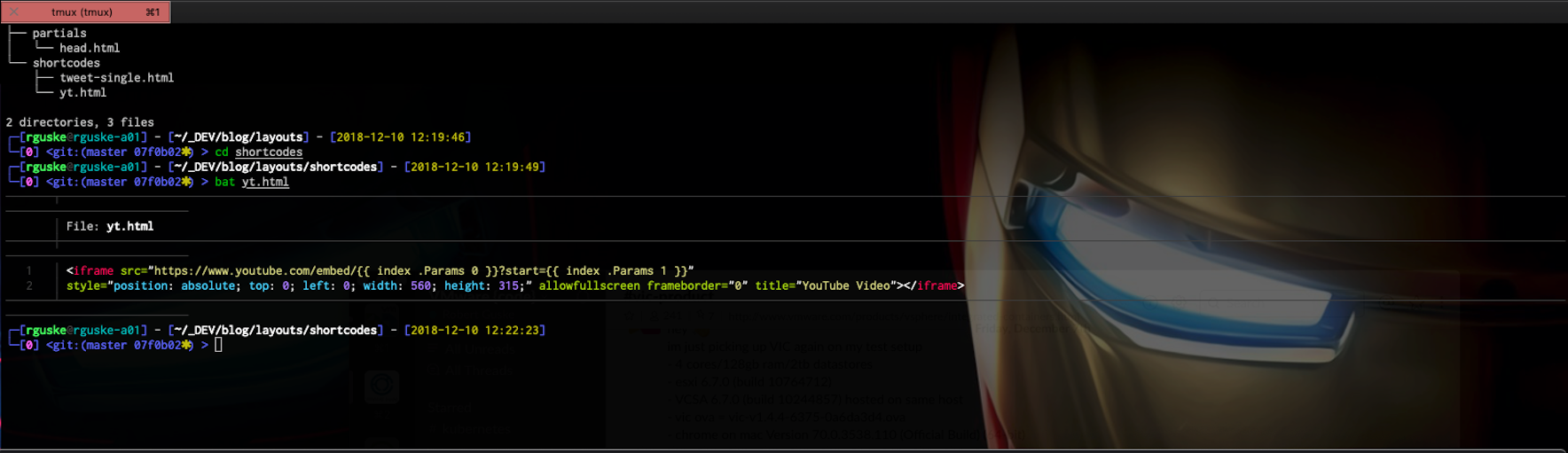
As Michael already described it in his post, we have to create a new empty file and this time we´ll call it yt.html.
|
|
Put the following lines of code into the yt.html file and save it.
|
|
This time I´ll make use of our new Shortcode {{< yt >}} instead of {{< youtube >}} et voilà…
…here we go 👍. Thanks again Salar!
If you´re facing the issue that your youtube video is not showing up by using the @GoHugoIO shortcode {{< youtube w7Ft2ymGmfc >}} with your chosen theme, you should try this great workaround https://t.co/u6yLzQWf7n by @SalarRahmanian, which works perfectly for me.Thx a lot Salar!
— Robert Guske (@vmw_rguske) August 1, 2018
Getting more interest in building your own Shortcodes?
Go here: Create Your Own Shortcodes
“You can extend Hugo’s built-in shortcodes by creating your own using the same templating syntax as that for single and list pages.”